Kalender erstellen/bearbeiten
Diese Seite dient der Erstellung oder Bearbeitung eines Kalenders in webconsult. Kalender steuern die Verfügbarkeit von Berater:innen für unterschiedliche Arten von Terminen, wie z. B. Videoberatung, Rückruf oder Vor-Ort-Termine.
Die Eingabemaske ist bei „Erstellen“ und „Bearbeiten“ sehr ähnlich aufgebaut und umfasst folgende Felder:
Allgemeine Angaben
-
Name (Pflichtfeld)
Geben Sie einen eindeutigen Namen für den Kalender ein (z. B. „Videoberatung Montagsteam“). -
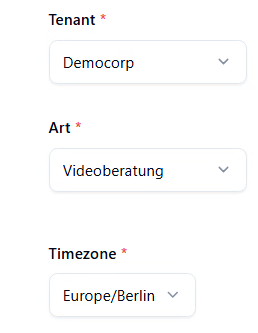
Art (Pflichtfeld)
Wählen Sie die Art des Termins aus einer Dropdown-Liste, z. B. „Videoberatung“, „Vor-Ort Termin“, „Rückruf“, „Kalender-Gruppe“. - Zeitzone (Pflichtfeld)
Legen Sie die Zeitzone fest, nach der sich die Termine im Kalender richten.
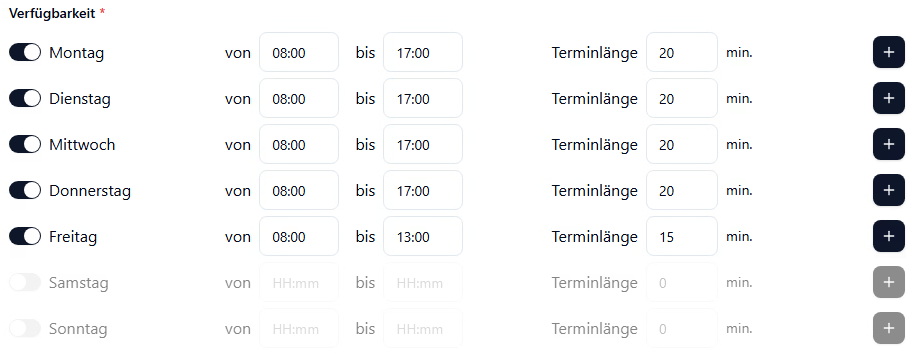
Verfügbarkeit (Pflichtfeld)
Hier kann eingestellt werden, zu welchen Zeiten der Kunde die Möglichkeit hat ein Beratungsgespräch zu beantragen.
Für jeden Wochentag kann dies einzeln festgelegt werden:
-
Aktivierung des Tages (via Toggle-Schalter)
-
Zeitfenster: „von – bis“ (Start- und Endzeit)
-
Termindauer: Angabe der Termindauer in Minuten
-
+ / - Schaltflächen
 : Weitere Zeitblöcke für denselben Tag hinzufügen oder entfernen
: Weitere Zeitblöcke für denselben Tag hinzufügen oder entfernen
Terminanzahl (Pflichtfeld)
Gibt an, wie viele parallele Termine innerhalb eines Zeitfensters möglich sind. Dadurch, dass mit einem Gerät auch nur gleichzeitig eine Beratung geführt werden kann, steht diese Einstellung standardmäßig auf 1. Nur in bestimmten Fällen eignet sich hier eine andere Einstellung.
Abwesenheit
Hier kann ein Zeitraum (von/bis) definiert werden, in dem keine Termine buchbar sind (z. B. Betriebsveranstaltungen).
Vorlaufzeit
Gibt die minimale Zeit in Minuten an, die zwischen Buchung und Terminbeginn liegen muss.
Themen (Pflichtfeld)
Geben Sie an, welche Themen in diesem Kalender behandelt werden. Mehrere Themen sind möglich.
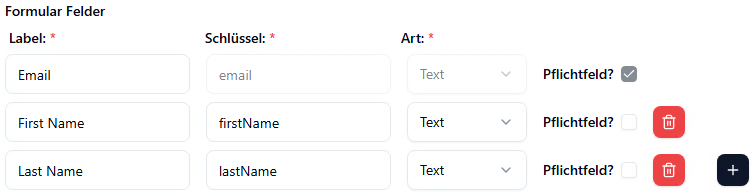
Formular-Felder
Definieren Sie die Eingabefelder für das Buchungsformular. Standardbeispiele:
| Label | Schlüssel | Art | Einstellungsmöglichkeiten |
| Angezeigte Anforderung des Attributs im Formular. |
Bezeichnung, als was das vom Nutzer einzugebende Attribut entsprechend abgespeichert und aufgerufen werden kann. Die Bezeichnung der Schlüssel darf nur Groß- und Kleinschreibung enthalten. KEINE Sonderzeichen, Zahlen oder Leerzeichen. |
Art des Attributs bzw. Eingrenzung, welche Information benötigt wird. Wählbar zwischen u. a. Text, Nummer, Datum, E-Mail und Checkbox. |
Datenschutztext
Hier können Sie einen frei gestaltbaren Datenschutztext eingeben, der im Buchungsformular angezeigt wird. Wird kein Text hinterlegt, erscheint auch kein entsprechender Hinweis. Sobald jedoch ein Inhalt eingegeben ist, wird dieser am Ende des Buchungsvorgangs eingeblendet.eingeblendet (siehe Preview).
Der Kunde muss den Datenschutzbestimmungen aktiv zustimmen, um die Terminanfrage absenden zu können. Ohne Zustimmung ist eine Buchung nicht möglich.
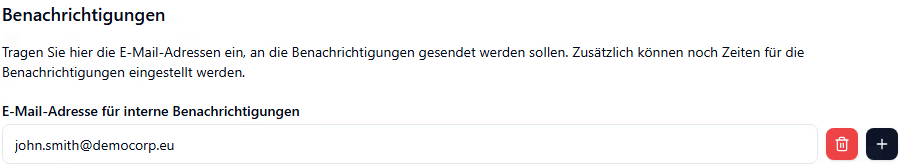
Benachrichtigungen
E-Mail-Adresse für interne Benachrichtigungen
Tragen Sie eine oder mehrere E-Mail-Adressen ein, an die Buchungen oder Änderungen gemeldet werden sollen.
Hier kann auch ein Mailverteiler eingetragen werden, an den die eingehenden Benachrichtigungen gesendet werden. Auf diese Weise können alle Mitarbeiter, die Teil dieses Verteilers sind, über neue Termine informiert werden.
Kunden-Erinnerung
Angabe in Stunden: Wann vor dem Termin eine Erinnerungs-E-Mail gesendet wird.
Warnung für nicht bearbeitete Anfragen
Zeit in Stunden, nach der eine interne Warnung erfolgt, wenn Buchungen nicht verarbeitet wurden.
Website-Oberfläche
In diesem Abschnitt können Anpassungen an der Darstellung der Buchungsoberfläche auf den eigenen Webseiten vorgenommen werden, indem das Snippet oder der iFrame in den Quellcode eingebunden wird.
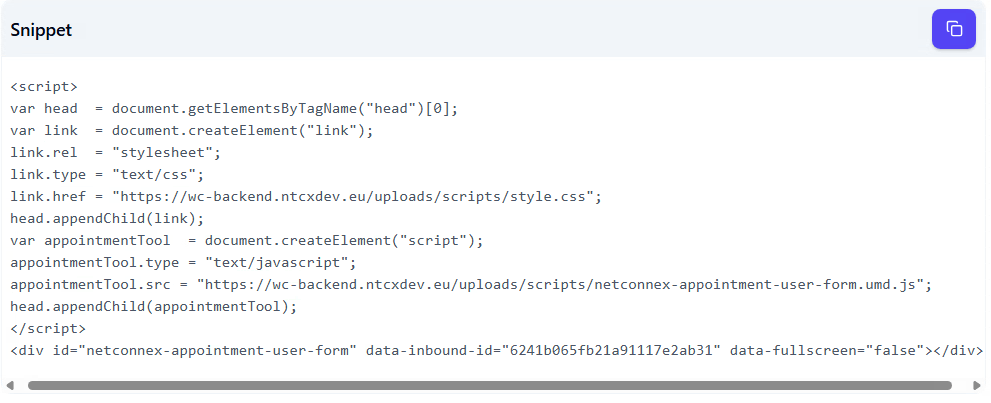
Snippet
Bei dem Code, welcher im Bereich "Snippet" zu finden ist, handelt es sich um einen Floating-Button, also ein dauerhaft sichtbarer, runder Button am Bildschirmrand, der beim Klicken das Formular anzeigt. Die gängige Weise ist aber eher die des Iframe.
Iframe
<iframe src="https://wc-backend.ntcxdev.eu/calendars/snippet/6241b065fb21a91117e2ab31" style="width: 100%; height: 100vh; border: none;"></iframe>
Im Bereich "Iframe" finden Sie den HTML-Code, den Sie auf ihrer Webseite einfügen können, um das Formular einbinden und sichtbar zu machen. Wenn Sie die URL ("https://[...]") im Browser eingeben, können Sie ebenfalls das Formular aufrufen.
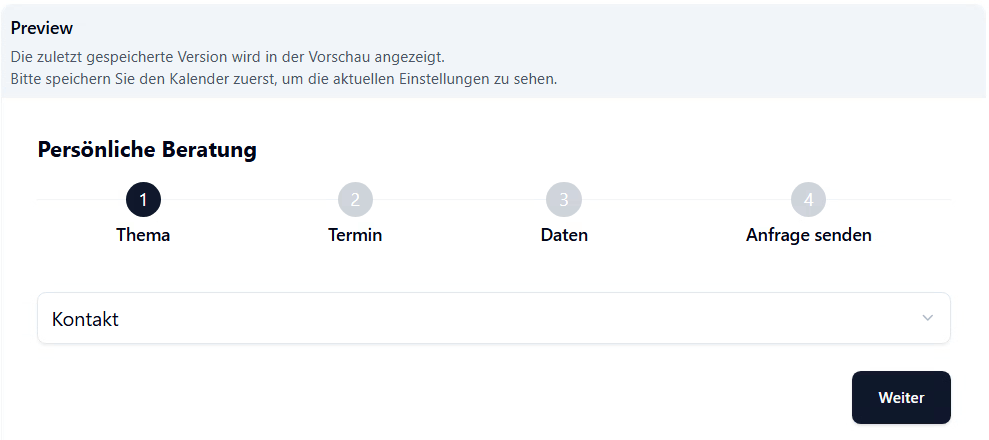
Preview
Hier können Sie einsehen, wie Ihre Einstellungen auf der Webseite aussehen werden.